推薦軟體
產品優惠與新訊

Lumion 永久版升級的最佳時刻!最高享有 33% 優惠折扣
為了刺激更多 Lumion 舊客戶享受最新 Lumion 2024 全新功能,原廠推出期間限定超優惠方案。從永久版升級到續約客戶都照顧到 | 朕宏國際經銷、代理
閱讀更多

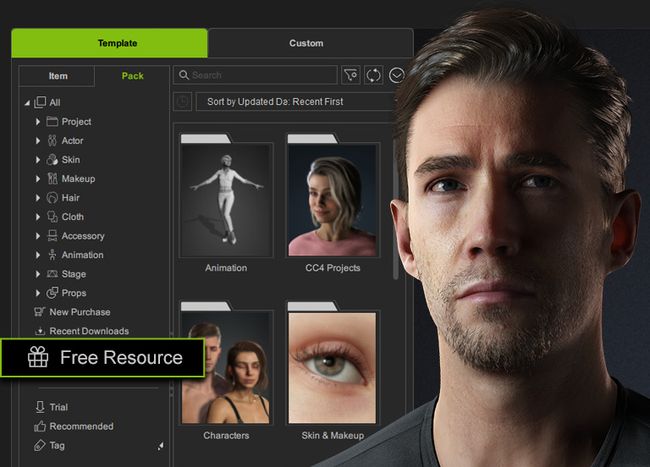
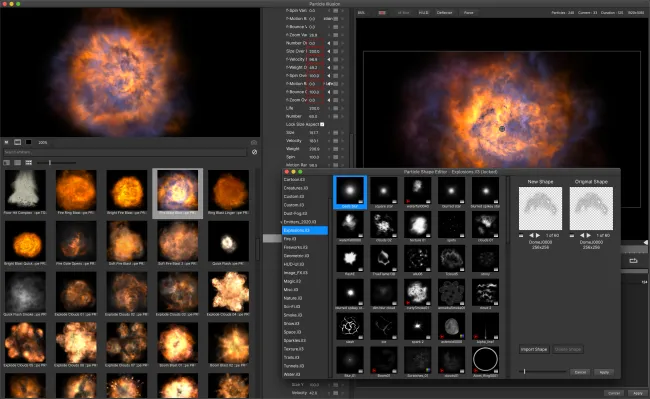
Maxon One 2024 春季產品更新-新增粒子模擬、卡通彩現等功能
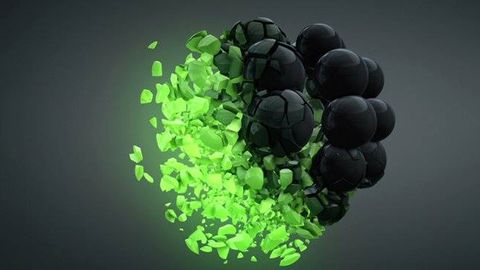
Maxon One在2024春季產品更新中為旗下軟體帶來全新功能,包括在 Cinema 4D 帶給藝術家美麗而複雜的粒子系統、在 Redshift 中的非真實彩現 (NPR) 做出卡通效果等新增功能。
閱讀更多

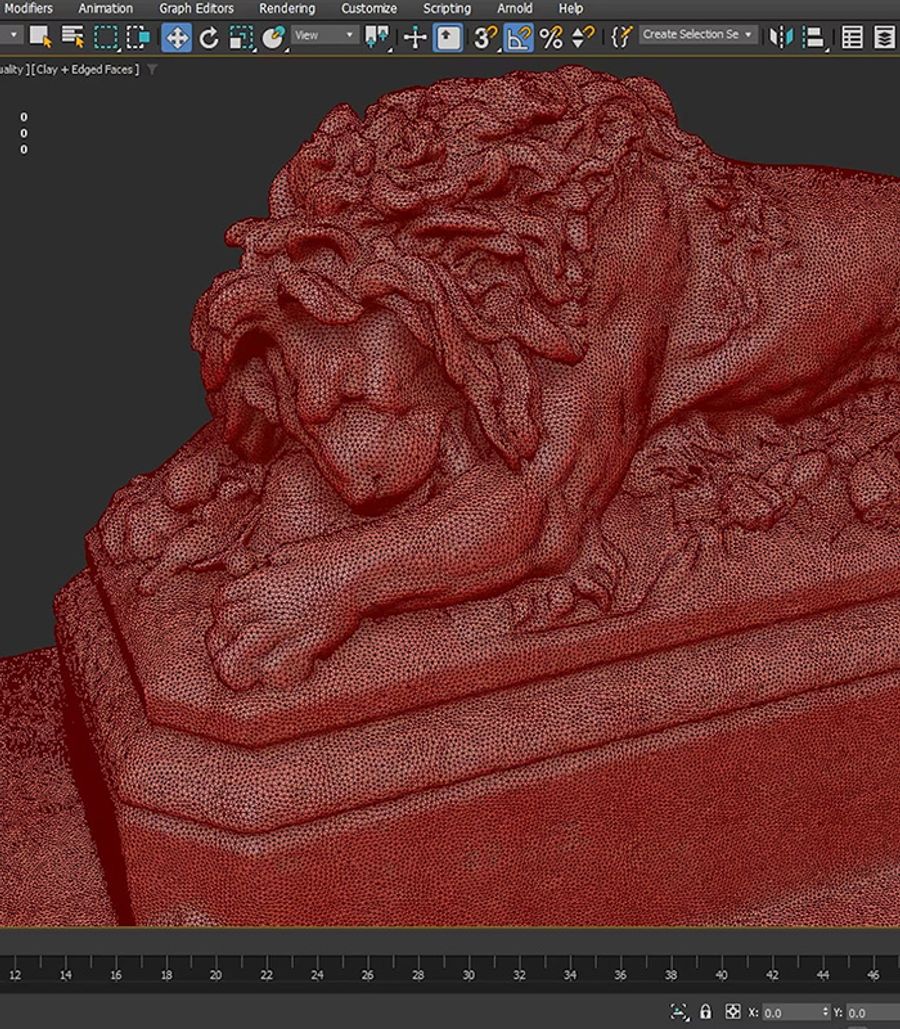
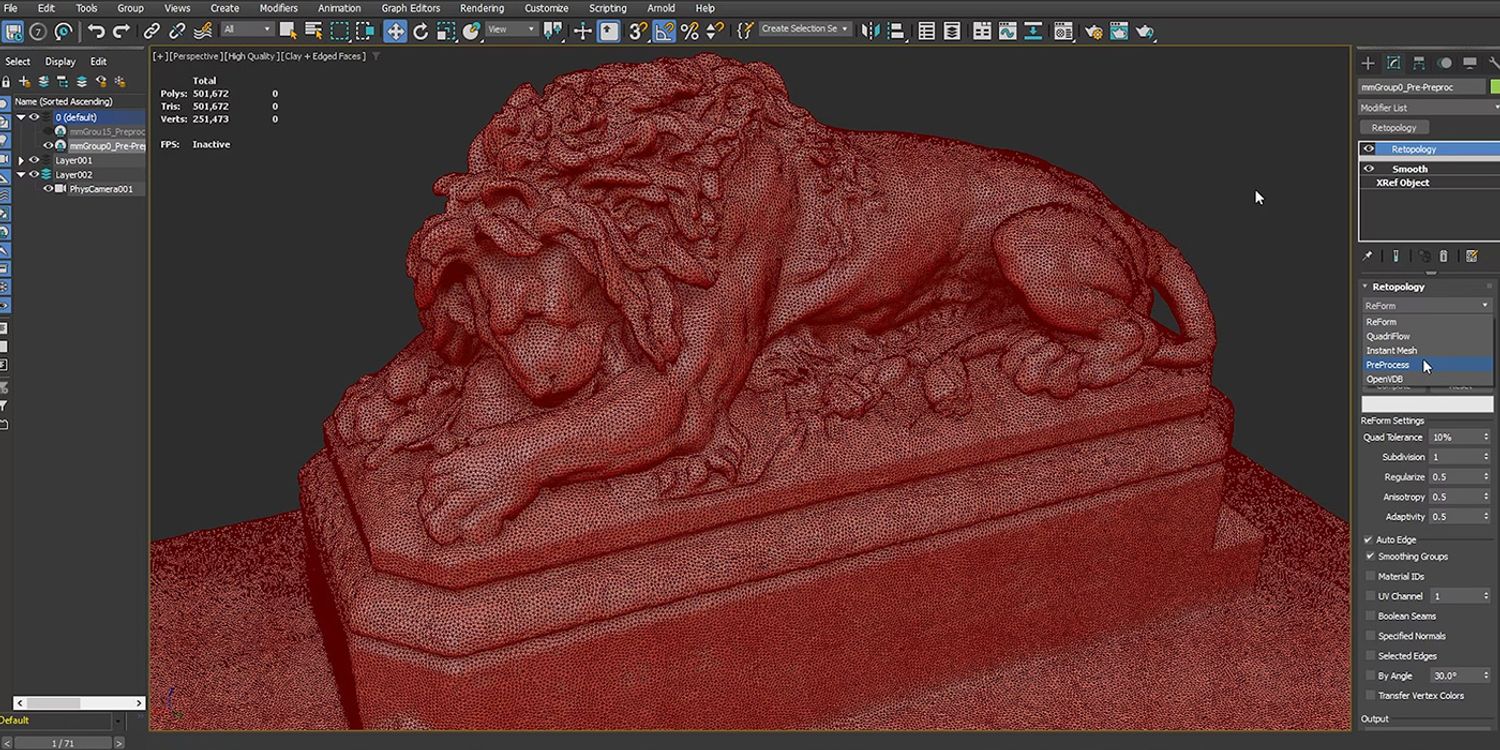
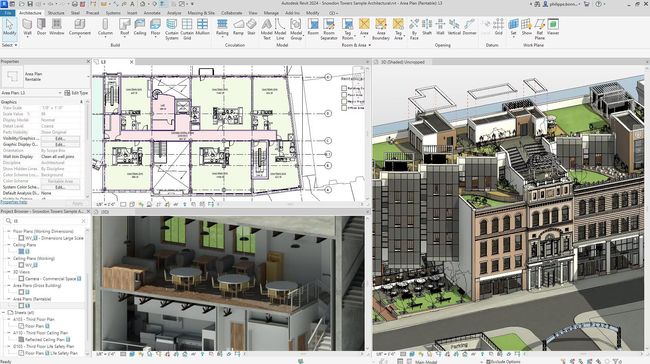
Maya 2025 推出,動畫工具 Dope Sheet 編輯器大幅改進,讓動畫師輕鬆管理大規模動畫專案
在 Maya 2025 中,集結了眾多創新功能,包括更新了 3D 建模工具集、智慧擠出系統、倒角節點、變形器管理器、運動路徑編輯器、 Dope Sheet 編輯器、USD 外掛更新、Arnold 彩現引擎更新、BIFROST、Adobe Substance 3D 外掛更新等。這些功能的加入,讓 3D 創作者能夠更輕鬆地建模,打造出更加精細、逼真的作品。
閱讀更多
優惠券
目前無可用的優惠券